
I hope you enjoy reading our blog posts. If you want DCP to build you an awesome website, click here.
Championing Accessibility for Your Website: How to Adapt Your Pages for Visually Impaired Users
10-02-2023
BackStatistics suggest that at least 2.2 billion people live with near or distant vision impairment worldwide. For website owners, these figures don’t simply signify the importance of creating accessible pages for all users, but it also indicates that there could be a broad market that isn’t being tapped into.
Matters of accessibility are essential online. While in traditional forms of media, such as a newspaper or magazine, visually impaired users had the ability to find an audio version of their content or use braille to read–or, of course, have somebody read it out loud, the ability to read content online can require measures implemented by website owners.
Fortunately, there are still software options to help blind people to use the internet, including screen readers and other assistive devices, and with some easy-to-implement additions online, it’s possible for websites to be fully usable for everyone.
Despite there being some 2.2 billion users to cater to online, web accessibility can often come as an afterthought when creating a new website. However, this risks rendering websites largely inaccessible to masses of people.

With this in mind, let’s take a look at the adaptations that can be made in order to make your website accessible to visually impaired users:
Keep Things Descriptive
While catchy headlines and alliterative titles can be exciting to use–particularly from a marketing perspective, it pays to keep things straightforward when it comes to maximising accessibility.
Along with having headings that perfectly outline the content within your pages, your website should also feature descriptive titles that can summarise what your page is about to tell people.

This is essential because screen readers typically announce page titles when initially loading a page. For the many of us who are visually impaired and using a screen reader, they’re aiming to hear a title that underlines what they’re about to learn. Clickbaity titles or irrelevant headings risk wasting the time of the user.
Ensure Your Text can be Enlarged
Website design trends have helped to shrink font sizes for body text over time. While this can be a stylish improvement on pages for users who want to avoid relentless scrolling to consume content, it can be a massive stumbling block for those who have difficulty with their vision.
While there are browser ctrl-+ shortcut keys that can help to enlarge text, some websites aren’t capable of scaling their text or have a design that inhibits the user’s ability to zoom in on a page.
By offering an option to enlarge text at the beginning of your content, it gives all users the option to view larger text without compromising the structure of the page. It’s also a simple addition to your website’s design that can be implemented in a quick and easy manner.
Contrasts can be a Great Help
When designing your pages, keep contrasts between colour and textures in mind. One of the most difficult areas that visually impaired website visitors deal with revolves around insufficient levels of contrast between on-page elements.
Although you have a great colour scheme in mind for your website, it risks closing your pages off for countless potential visitors and customers if your colours blend together too closely.

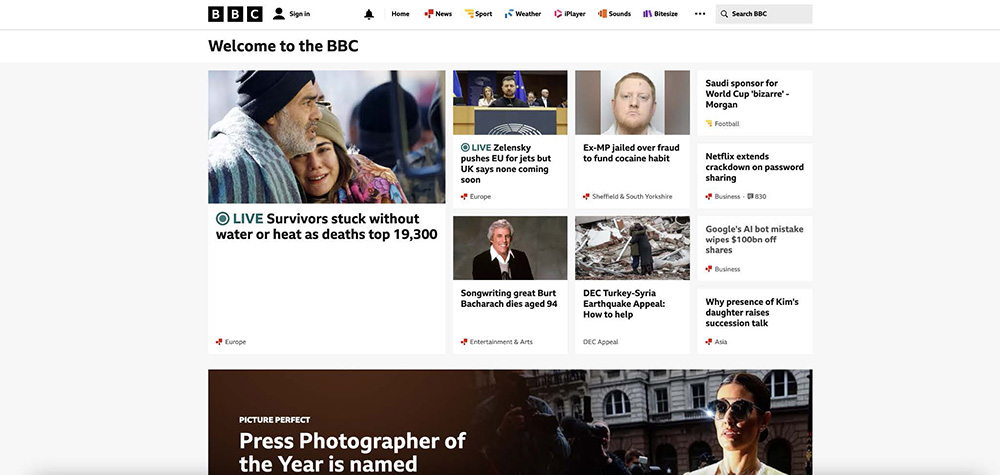
As we can see in the example above, the BBC website has recently shifted its focus to white and black contrasts on its pages to ensure the best possible accessibility for users who may experience colour blindness.
Fortunately, there are many tools that can be used by website owners to ensure that the elements they use can be understood by all users. Tools like readable.io and webpagefx.com can run tests to ensure that your chosen colours can be enjoyed by all.
Optimise Images Accordingly
While text can be read out loud with the right software or hardware, images and visual content can be harder for visually impaired users to consume.
To make your images as impactful as possible, add a textual alternative in the form of ‘Alt text’ (otherwise known as ‘alt tags’).
Not only can these descriptive additions help with your accessibility, but they also help search engine crawlers to understand your content better, paving the way for stronger SEO rankings.
Adding captions can also help to simplify the conversion process for text-to-speech software, which can use the captions of your visuals to deliver a clearer understanding for all users.
It’s also worth taking visual assistance hardware into account when selecting images. The visual assistance glasses NuEyes Pro from NuEyes can be utilised as an electronic visual prosthesis for users with little to no vision, and take the form of a smart choice of traditional Oakley glasses.
NuEyes Pro can automatically change the colours and contrast of images, so it’s worth avoiding the temptation of blending too many colours together as it could negatively impact the overall effect of the images.
Although your website could take the appearance of a design classic, it’s not much use if it's inaccessible to 2.2 billion users around the world. By making a series of simple adjustments to aid visually impaired users, you may find that you can generate far greater traffic and revenue streams as a result.
Article by Pankaj Shah: DCP London Web Designers
Tell Us Your Thoughts
Thank you for contacting us.
We will reply to you in next 2 working days.
Releated Posts
12-12-2018
27 Features that can make your small business website successful
Are you developing a new website for your small business? Wouldn’t it be great if you knew the website design features which can help you succeed? The first goal is to register an easy to remember domain name. Keep the domain as short as possible. Next, make sure your website header is not too busy and contains a simple to use navigation system.
19-07-2017
How to build a superfast website that ranks well on Google search engine!
So you probably know by now that Google likes websites which load fast. Website speed can play a major factor in search engine rankings. Websites which take ages to load normally have a high bounce rate which is not good! You can check your page speed by using the popular Google page speed tool.








