
I hope you enjoy reading our blog posts. If you want DCP to build you an awesome website, click here.
Top 7 Hacks to Ensure SEO-Friendly Website Development
13-11-2023
BackYou can't ignore the connection between web design and SEO when discussing digital marketing. In fact, you have to keep your website at the very centre of your digital marketing campaign.
It's vital because you have complete control over your website and can always make changes to ensure you continue getting traffic from various sources. Among the most essential traffic sources is organic search.
Unfortunately, some people just don't understand the need to implement those design strategies, while others have a hard time embedding SEO in website design.
The use of a robust SEO tool will surely come in handy in this case.
That is because you can run a site audit or use other tracking features to ensure your site is doing well in search engines. But those tools can sometimes be costly, so trying SEO software alternatives is better than not using a tool at all.
7 SEO Hacks to Design Quality Websites
Okay, so even if you decide to use an SEO software alternative for SEO-friendly website development, you need to know what factors matter the most.
Here's a quick look at some critical SEO hacks and how they make a difference to your website and your business as a whole.
Now, let's delve into more detail to help you use those hacks to your advantage:
1. Mobile-First Design
You just can't ignore mobile devices when you want to use SEO for web design.
In Mobile-First Design, priority is given to building websites that run best on small screens of mobile devices.
Why is it important for SEO?
A large majority of users now rely on mobile devices to access the internet.
And mobile-first design can make users stay on the page longer, explore different features, and return for more.
You can design your website for fast loading on mobile by:
- using simple-to-navigate designs
- optimising for speed of use with well-spaced elements and large buttons
- providing concise information, the most important first
- including visual cues that guide the user
2. Website Speed Optimisation
Site speed is one important ranking factor for your site.
A faster site leads to a higher conversion rate and a reduced bounce rate. Users are not only more likely to engage with the site for longer but also ascribe credibility to its content.
Strategies for Improving Website Speed
There are just three metrics to consider when improving website speed,
- how fast the site responds to user input
- how long it takes for it to load the largest element
- how stable the image is
PageSpeed Insights, WebPage Test, or Google Lighthouse can determine a website’s current state and offer fixes to improve speed and performance.
3. Responsive Web Design
Responsive Web Design aims to create websites that run well on any device regardless of screen size.
Responsive websites come with instructions on scaling and adjusting their viewport and layout to optimise the features of the gadgets they are accessed from.
The advantage of SEO lies in the higher quality of the user’s engagement. Put simply, the better the user experience, the higher the conversion rate.
Here are some hacks to create a responsive website:

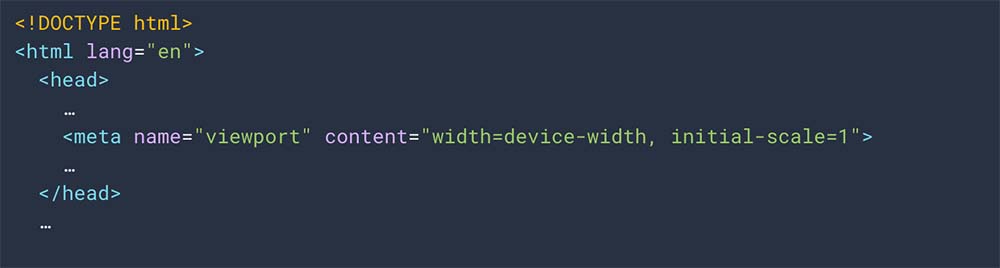
- include a meta viewpoint tag(use Lighthouse audit)
- allow for screen rotation by including the value initial-scale =1
- size content to eliminate horizontal scrolling
- set images so they shrink to fit at max-width 100%
- use Flexbox, CSS Grid Layout, or Multicol to scale columns and layout
4. Image Optimisation
Users tend to link their experience of a site with how long images take to appear. Almost 40% of visitors will leave rather than wait. Correctly optimised images are compressed with no loss of quality, reducing the image load time.
Unlike the large regular image files, optimised visuals don't need colossal storage or slow the site.
Hacks for Optimising Images for SEO
Optimised images tend to rank higher in search engine results. There are several ways to optimise images and boost SEO:
- Use descriptive file names to help search engines locate specific images so that image 1 coat would become Zara-wintercoat-trench-belted-red.
- Include alt text with a keyword in a succinct written description of the image and its context.
- Use structured data to provide additional information, such as product details.
- Use the collaborative vocabulary and codes (available on Schema.org).
- Follow Google’s guidelines for general structured data
- Add your site to Google’s Knowledge Graph for richer previews and accelerated mobile pages
5. SEO-Friendly URLs
URLs are more than internet addresses. As well as describing a website to potential users, they improve a site's visibility by explaining it to the search engines.
Here are some of the best hacks for creating SEO-friendly URLs:
- Include a keyword or phrase specific to the content for every page without overuse
- Use hyphens (-), which are treated as spaces, not underscores (_), which will be seen as one word
- Use lowercase
- Keep it short
6. Schema Markup
Schema markup is structured data in the form of code. It takes a standardized format to tell any search engine about any website.
Successful schema markup makes a site more visible to search engines. It can take many forms, including business hours, contact, and location details.
It also increases the usefulness of the previews since these rich results offer more detailed descriptions. All of which add to the customized experience of the user.
Implementing Schema Markup in Your Web Design
There are many kinds of schema, but they only represent the most common things people search for.

Not all are supported by Google. The most common are LocalBusiness/Organization, Product and Breadcrumbs, and FAQs.
Here's how to embed it on your WordPress website:
- Go to your WordPress Dashboard.
- Look for Custom Fields and "Enable".
- Select the page where you want to add schema markup.
- Use Google's Structured Data Markup Helper to create your code.
- Go to Header HTML and enter your schema markup.
- Update the file.
7. Quality Content
Content and design are inexorably linked.
Together, they create the user experience with the potential to build trust in the expertise of the website and its domain authority, which boosts SEO.
Hacks for creating SEO-optimised content:
- Use more long-tail keywords
- Use keywords in titles, descriptions, and headers
- Optimise for voice searches using everyday language
- Audit and fix issues, compress images
- Check links because they give and boost authority
- Stay relevant and fresh
Takeaway
You can't make your online business work without paying attention to an SEO-friendly web design. To achieve that, you can use various hacks, including mobile-first design, schema markup, better URLs, and quality content. But, once you've applied these, be sure to track your progress by investing in a well-rounded SEO tool, as you can make changes only when you know how your strategies work in the first place.
Article by Pankaj Shah: DCP Website Design
Tell Us Your Thoughts
Thank you for contacting us.
We will reply to you in next 2 working days.
Releated Posts
11-05-2021
9 Actionable Local SEO Tips and Tricks For Business Owners
We find ourselves in the new, globalised marketplace. The marketing strategies have changed in just a couple of decades. The most notable cause of this shift is the advent of the Internet. Learn from these local SEO tips and tricks For business owners and give your online presence a boost.
30-07-2021
The best SEO strategies to help you dominate your niche
Today, operating a business carries both opportunities and obstacles. Part of the benefit of carrying on a business these days is the enormous number of resources that companies can harness to make remarkable progress in their operations. Be that as it may, the competition is also a lot stiffer nowadays. You have to utilise all the accessible resources and technology to make a massive leap as an enterprise in e-commerce.
01-05-2022
How to get backlinks - guide for beginners
Do you want to get your website noticed by search engines? Do you want visitors to explore your content and keep coming back? If yes, you need more backlinks. But, how do you get backlinks? The answer might seem like a no-brainer, but many new website owners make this mistake. They think that getting backlinks is something that needs to be done by buying links or using a link builder. But, that’s not true.
26-06-2023
Types of Link Building to Boost Your SEO Ranking
More than half of all online journeys begin with a search, and SEO drives 1000%+ more traffic than social media. And in the world of search engines, Google rules. You probably already know this if you are a marketer or running your business site. Think of the number of companies that invest in link-building year after year. Why else would they go through all that trouble if it didn't bring results?









